Почему Фронтенд-разработка Лучший Выбор Для Смены Профессии В Украине В 2025 Году Dan It Training
Во многих отношениях распространение графических пользовательских интерфейсов (GUI) в вычислениях стало одной из лучших вещей, которые когда-либо случались. Насколько проще теперь всего лишь нажать на оживленное интерактивное меню, чем выполнять невообразимое количество действий. Фриланс — не альтернатива, а устойчивый формат, усиливающий специалиста. Плюсы удаленки фронтенд-разработчик реализует через контроль, гибкость и высокую продуктивность.
Задача не в том, чтобы просто написать код, а в том, чтобы продумать логику, структуру, архитектуру UI. Удаленная работа frontend-разработчиком приносит не только деньги, но и возможность выбирать интересные проекты. За счет глобального рынка можно найти заказы с высокой оплатой и уникальными задачами, которые помогут не только заработать, но и профессионально развиться. Таким образом, frontend-разработка — сложное и востребованное направление, требующее знаний в программировании, дизайне и оптимизации пользовательского опыта.

Он объединяет в себе креативность и технические знания, создавая удобные и быстрые сайты. В крупных компаниях есть возможность участвовать в разработке масштабных проектов, но требуется высокий профессионализм. Взаимодействие с другими членами команды обычно является частью повседневной работы разработчиков.

Важным аспектом является знание и умение применять JavaScript-фреймворки и библиотеки, такие как React, Angular и Vue.js. Эти инструменты значительно ускоряют процесс разработки и позволяют создавать сложные одностраничные приложения (SPA). Согласно данным DOU, в предыдущем году средняя зарплата Junior Frontend-разработчика в Украине составила $900, а у Middle достигала уже $2000. Вместе с этим этом количество вакансий за это время выросло на 18%. Путь становления frontend специалиста начинается с фундаментальных знаний и постепенно переходит к более сложным концепциям.
Многим новичкам стоит попробовать офисный формат, а затем перейти на фриланс, когда появится уверенность и опыт. Все материалы на данном сайте взяты из открытых источников — имеют обратную ссылку на материал в интернете или присланы посетителями сайта и предоставляются исключительно в ознакомительных целях. Администрация сайта ответственности за содержание материала не несет.
Пошаговый План Освоения Профессии Frontend Разработчика
Войти во фронтенд можно с нуля или минимальным набором базовых знаний верстальщика HTML, параллельно изучая язык программирования JavaScript. Сроки зависят от личной мотивации, свободного времени и базовых навыков в программировании. Кто-то выходит на джуниор-уровень за полгода, другим требуется год или больше. Главное – регулярно практиковаться и не бояться пробовать новые инструменты.
Полезны большие порталы с учебными статьями и задачами на JavaScript, а также книги, ориентированные на Frontend. Различные специализированные сайты предлагают пошаговые проекты, что даёт возможность отточить навыки в реальной верстке. Фронтенд-специалист отвечает за визуальную и интерактивную часть – то, что видит пользователь. Backend-программист фокусируется на внутренней логике, работе с базами данных, серверами, безопасностью и другими скрытыми механизмами. Проще говоря, фронтендер работает над “наружной” составляющей, а бэкендер – над “внутренней”.

Спешка нередко приводит к поверхностным знаниям, поэтому лучше уделять время углублению. Они ускоряют создание сложных интерфейсов, упрощая работу с данными, курс front end developer компонентами и логикой. Оптимизация загрузки страниц, минификация файлов, а также кэширование данных и оптимизация запросов — все это помогает улучшить скорость работы приложения и улучшить пользовательский опыт.
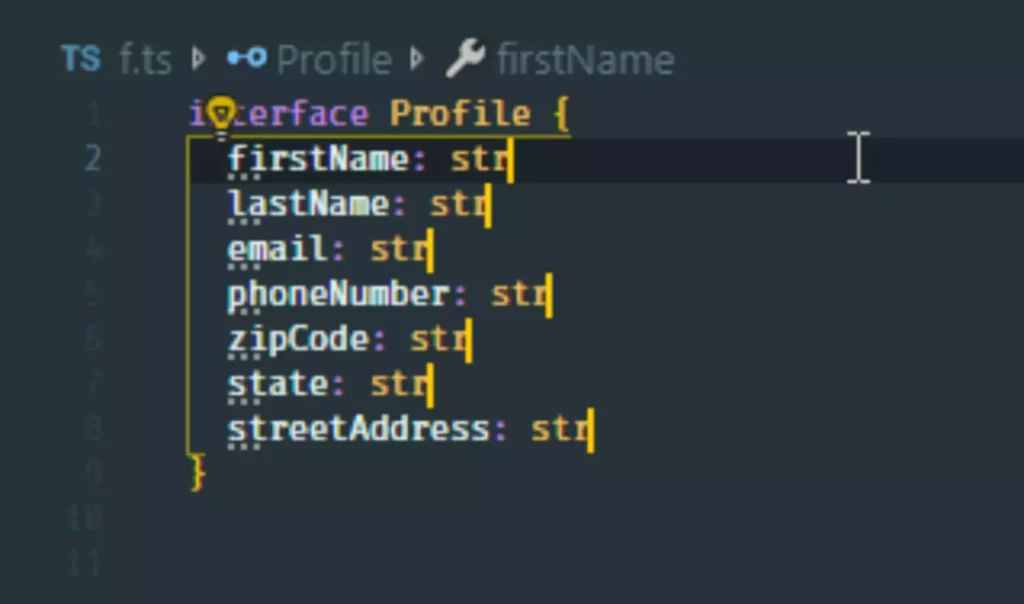
- HTML является основой веб-страниц и обеспечивает структуру содержимого, CSS стилизует этот контент, а JavaScript отвечает за интерактивность и динамические аспекты веб-интерфейсов.
- Можно двигаться вертикально и пройти путь от джуниор-разработчика до позиции мидла, затем до сеньора, а после этого вырасти до тимлида.
- Будет много практики на реальных проектах, чтобы вы могли сразу стартовать в IT.
Сколько Зарабатывает Frontend-разработчик В России И За Рубежом
Следующая ступень – изучение JavaScript, это основной инструмент при разработке интерфейса. Затем придётся разобраться в принципах работы с фреймворками и системами контроля версий. Чтобы повысить квалификацию, дополнительно пригодится знание основ веб-дизайна и работы в текстовых и графических редакторах. Когда необходимо создать сложное веб-приложение, понадобятся более мощные инструменты, а работу целесообразно поручить узким специалистам. Среди профессий, связанных с программированием, frontend-разработчик — специалист, отвечающий за внешний вид сайта или приложения, который отображается в браузере. Он разрабатывает интерфейс и https://deveducation.com/ делает его понятным и удобным в использовании.
На этом этапе полезно создавать собственные проекты, которые можно будет включить в портфолио. CSS (каскадные таблицы стилей) — это язык, используемый для представления документа, созданного с помощью HTML. Когда HTML приходит первым и создает основу для вашей страницы, CSS идет дальше и используется для создания макета страницы, цвета, шрифтов и … ну, его величество — стиль! Оба этих языка абсолютно необходимы для того, чтобы быть разработчиком интерфейса. Доход зависит от знания фреймворков, понимания backend-технологий и уровня gentle skills.
Посмотреть, как выглядит браузерная страница, можно с помощью клавиши F12. Это возможно сделать с помощью различных бесплатных курсов и открытых информационных источников. Иногда в компаниях есть стажировки, которые могут стать для начинающего ui ux дизайн разработчика возможностью для дальнейшего постоянного трудоустройства.
Так вы увидите основной контент страницы быстрее, даже если скрипт еще не загружен полностью. Фронтэнд-разработчик делает интерфейс адаптивным, чтобы он хорошо выглядел и работал на разных устройствах — компьютерах, планшетах и смартфонах. В этом помогает язык таблиц стилей CSS (Cascading Style Sheets — «каскадные таблицы стилей»). Он выбирает нужные цвета, шрифты, размеры и создает стиль, чтобы интерфейс выглядел привлекательно и согласованно. Эти слова записываются в обычный текстовый файл, после чего он сохраняется как HTML-файл, который можно открыть в браузере. Браузер читает этот код, делает его понятным для глаз и показывает страницу так, как хотел создатель.
Однако реальная работа frontend разработчика предполагает обеспечение корректной работы приложения на различных устройствах, браузерах и при разных сетевых условиях. Необходимость в автоматизированном тестировании и использовании инструментов отладки становится очевидной только с опытом, но лучше начинать внедрять эти практики как можно раньше. Сначала можно изучить основы веб-разработки, что должен точно уметь junior frontend разработчик – это написание кода HTML и основные принципы JavaScript. А уже после – обучаться самому, пробовать бесплатные тренажеры, общаться с пользователями на профильных форумах.



Recent Comments